你准备使用 HTML 5 吗?
现在做Web上的效果,主要是有三种方法,Flash,Javascript 和 HTML5。Flash就不用多说了,Javascript的效果也越来越猛了,如果配上HTML5,那就如虎添翼了。先看看下面的这个HTML5的演示。其使用了HTML5的Canvas元件,把鼠标移上去看看吧(最好在Chrome下浏览)。源链接在这里(在这里展示有点小,还是在那边全屏的看好一点)
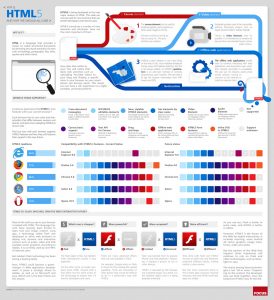
下面是一个大图,来自这里(点击看大图)。其“抱怨”了为什么HTML怎么都要管?呵呵。其分成三块:
- 第一块是关于HTML5的功能,你可以查看本站的这篇文章以查看相关的HTML5的细节。
- 第二块说明了各种浏览器对HTML5的支持,从图中我们可以看到Chrome是支持的最好的。
- 第三块从价格,功能,应用和效率上比较了HTML5和Flash,可参看本站的《HTML5 和 Flash 之争》。

比较方面,关于价格,虽然Flash Player是免费的,但是开发工具是收费的,最重要的是,HTML5不是公司的产品,不存在垄断。在功能方面,目前当然是Flash很强,因为其图形处理能力很强,这点HTML5不如。在通用性方面,Flash是以插件的方式,而HTML5是浏览器支持的。当然,在性能方面,Javascript的方式对于CPU消耗地太猛了,这点Flash优势就很大了。
HTML5还是Flash,你觉得哪个会更好呢?
(转载本站文章请注明作者和出处 酷 壳 – CoolShell ,请勿用于任何商业用途)









《你准备使用 HTML 5 吗?》的相关评论
小型的低CPU消耗用HTML5,大型的、用户类型广泛的使用 flash5
讨厌不开放,不自由。
很喜欢看lz的文章,内容很新,紧跟技术前沿。
顺便给lz提个意见:你很喜欢用“其”字,比如这句:其使用了HTML5的Canvas元件。这是误用,此处“其”应改为“它”。其约等于是“它/他/她的”,后面得跟一个名词,比如“各得其所”、“莫名其妙”、“自食其果”、“行其庭,不见其身”。总之,其字不能单独做主语或宾语。
BTW:除了如下的句子:…将其…
祝福博主教师节快乐!
html5是很不错,不过总有人说什么flash需要插件,但问下现在用不支持html5浏览器的用户多还是用没装flashplayer插件浏览器的用户多。
@toe
高手啊!
喜欢简单、实用、轻量级、免费、开源的。
只能说不要爆发HTML5的浏览器大战就是各位之福
@toe
难道是学文的?好强大。。。